Image Service
Overview
Image Service is a Mosaic Managed Service. Its purpose is to manage images and transform them into the formats requested by the frontend applications. Images can be uploaded to the Image Service via its UI or GraphQL API or fetched by the Image Service from external storage asynchronously in a batch mode. Images are assigned an Image Type, interpreted by the other service, and optionally can be tagged with arbitrary tags.
Once in the Image Service, the images can be requested in any format, defined by:
-
image resolution (width, height)
-
focal point (a center around which to cut an image)
-
image format (JPEG, PNG, WebP).
Using a CDN, it is possible to drastically reduce traffic to the Image Service by storing the transformation results on the edge servers near the end-users.
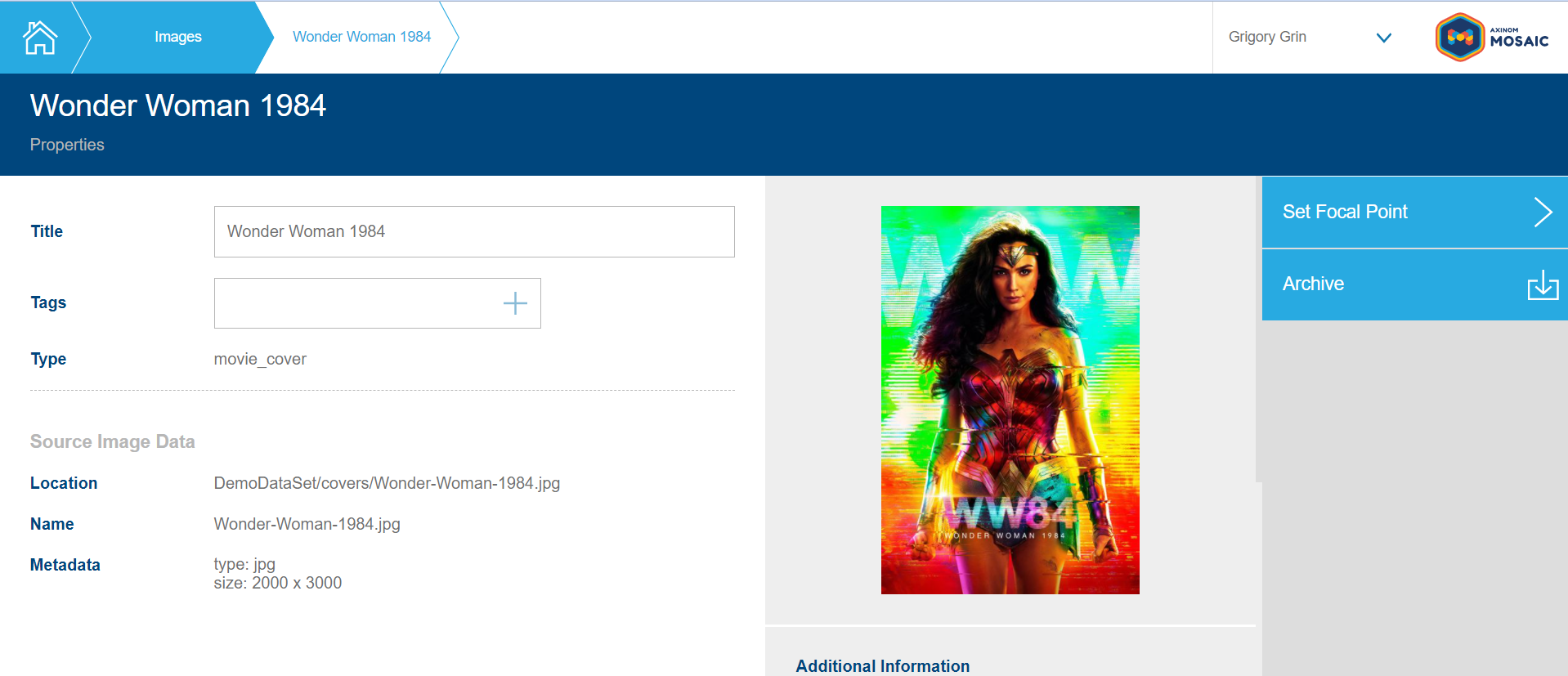
Image Service comes with a micro-frontend for managing and uploading images. It plugs seamlessly into the Mosaic Management System where it can be used together with other Mosaic Services.
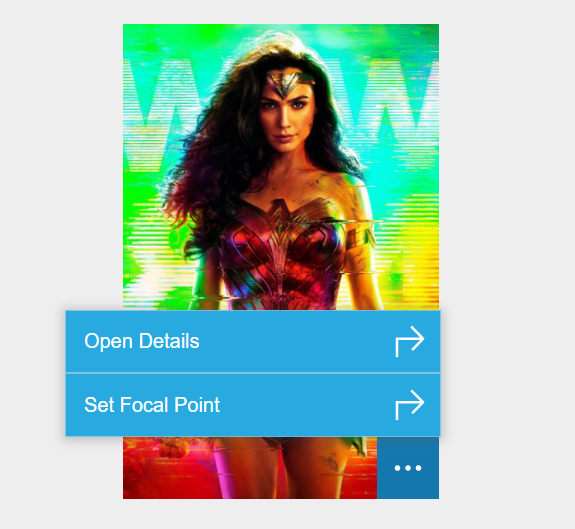
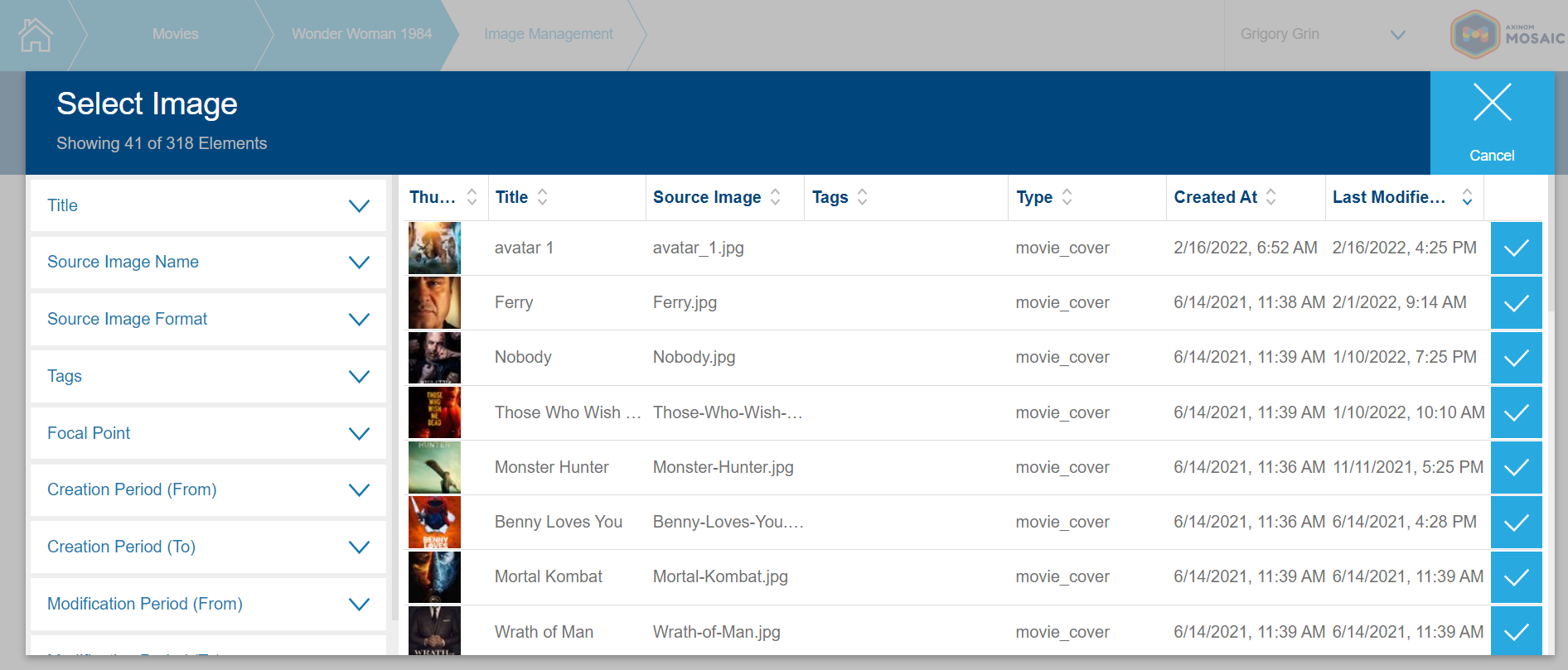
Image Service exposes the following frontend extensions that any other Mosaic Service can use:
-
Select an image
-
Image preview.
See also: Optimizing Images for an OTT Platform
Using the Image Service
Once you upload an image to the Image Service, you can use it in any application by simply pointing the Image Url to the Image Transformation API endpoint (see below).
<img src="https://image.service.eu.axinom.net/transform/16b0tks5rqq2qoobqvo5fxhfj-8j0cretxi7muq1cgjvp4fwurw/WXe4hVRanMNaAPsXtmMX6E.jpg?w=400&h=100&focalX=0.2&focalY=0.9&f=webp" width="400" height="100" alt="Image description">Interfaces
Image Transformation API
Image representations are generated on-the-fly by applying the necessary transformations. There is no need to define the formats in advance and pre-generate images.
To reduce the load on the Image Service we highly recommend using a CDN - provided by Axinom or your own.
The Image Transformation API provides a single endpoint /transform accessible with an HTTP GET verb.
The request shall be formatted as seen below:
https://image.service.eu.axinom.net/transform/$environment-specific-identifier/$filename?parameter=value
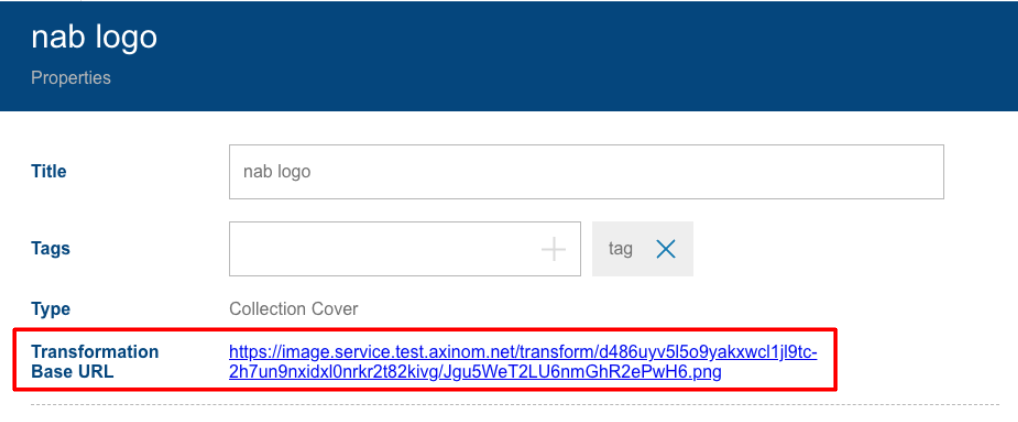
The part https://image.service.eu.axinom.net/transform/$environment-specific-identifier/$filename is called the "Transformation Base URL".
It can be found on the Image Detail station in the Management System or acquired using the GraphQL Admin API.

-
environment-specific-identifiercontains encoded information about the tenant and environment -
filenameis a unique name for the file generated by the system. It is not the original filename for the purposes of security and uniqueness.
Supported URL parameters are described in the table below:
| Parameter | Comment | Example | Default |
|---|---|---|---|
w |
Desired width in px |
400 |
Width of the original image |
h |
Desired height in px |
300 |
Width of the original image |
f |
Desired image format |
'jpg', 'png', or 'webp' |
jpg |
focalX, focalY |
Manual overwrite for the focal point. It is a decimal between 0 and 1, where 0 is the left/top and 1 is the right/bottom. The middle of an image is (0.5,0.5) |
0.2 |
Focal point configured in the management system |
Example:
https://image.service.eu.axinom.net/transform/16b0tks5rqq2qoobqvo5fxhfj-8j0cretxi7muq1cgjvp4fwurw/WXe4hVRanMNaAPsXtmMX6E.jpg?w=400&h=100&focalX=0.2&focalY=0.9&f=webp
It’s enough to specify either the width or the height of the image; the other dimension will be calculated based on the original aspect ratio.
Consider that if asked for the dimensions beyond the size of the original, the service will deliver the original size instead.
Transformation logic described
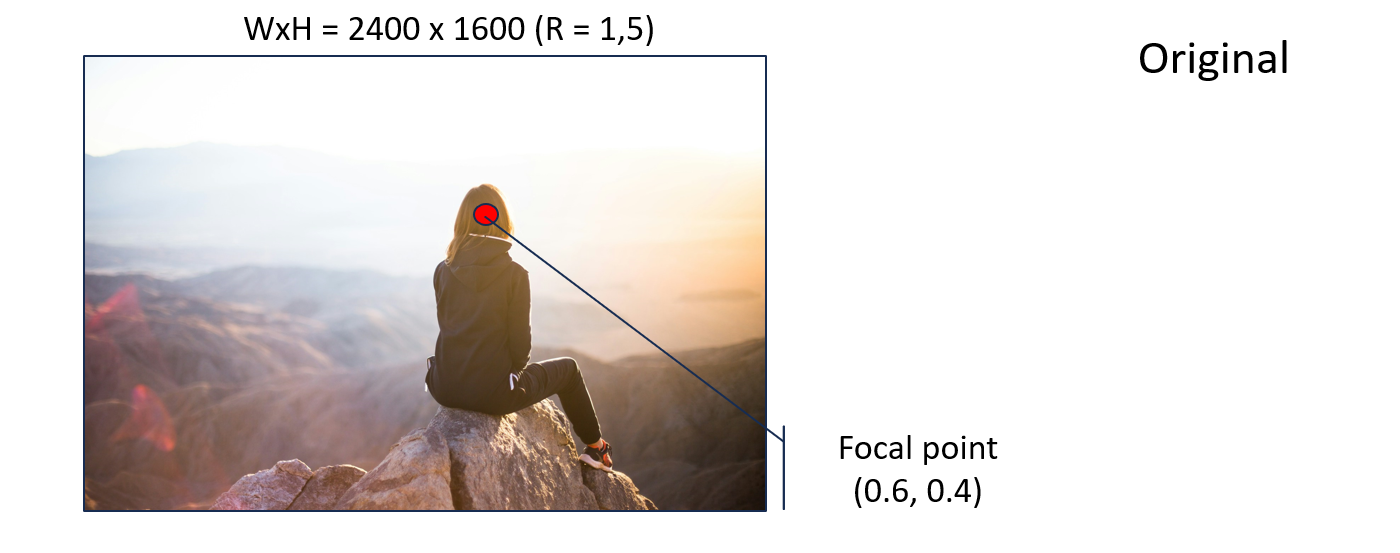
Let’s assume the following:
-
we have an image with the dimensions W x H
-
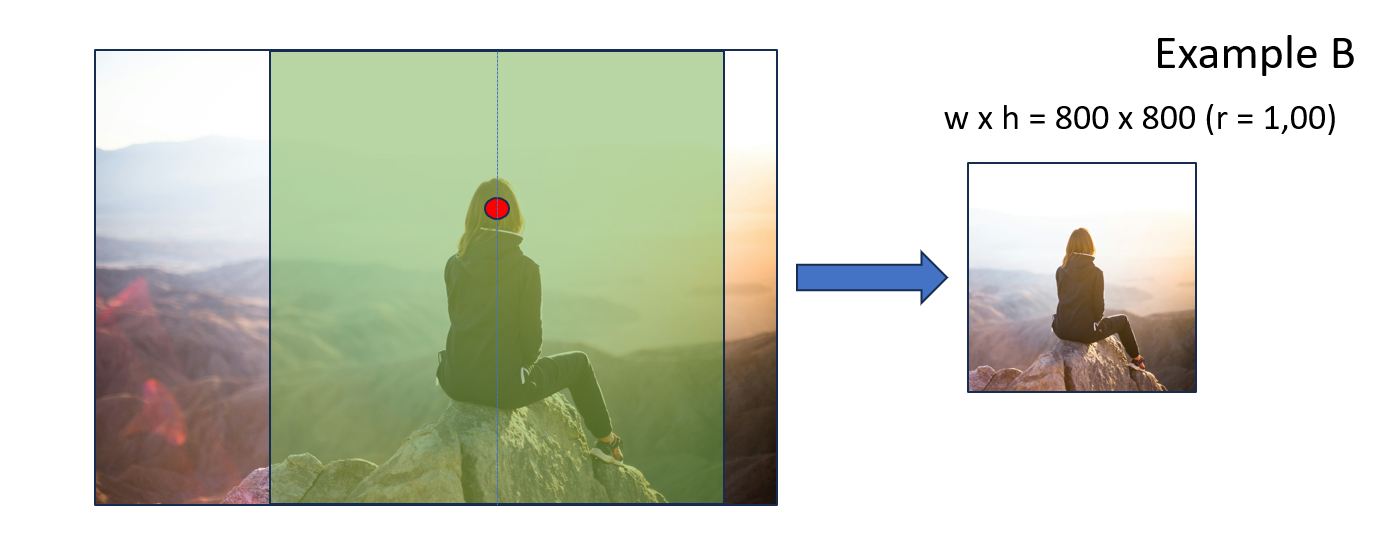
we want to transform it to the dimensions w x h (the target)
-
the focal point is set to (focalX, focalY).
The transformation logic is as follows:
-
Calculate the aspect ratios of the original image (R=W/H) and the target image (r=w/h).
-
Find the largest rectangle (the overlay) with the aspect ratio r that still fits into the original image. If r>R, the rectangle will be as wide as the original image and as high as the original image divided by r. If r<R, the rectangle will be as high as the original image and as wide as the original image multiplied by r.
-
Place the overlay over the original image so that the focal point is inside of it and is located most closely to the center of the overlay.
-
Crop the original image to the size and placement of the overlay. This may crop away areas on one side of the overlay or on both sides of the overlay.
-
Scale the cropped image to the target dimensions (w x h). This preserves the aspect ratio. In case the cropped image is smaller than the target dimensions, take the cropped image without scaling.
Example:



GraphQL Admin API
This API provides read- and management access to all data inside the Image Service.
To use the API, you need a JWT from the Admin Service (see How to authenticate a service account).
GraphQL mutation uploadImage can be used to upload a new image.
Parameters:
-
Image File
-
Image Type.
|
Tip
|
Altair endpoint - https://image.service.eu.axinom.net/altair/ - can be more convenient interface to upload files via GraphQL. |
Webhook
Image Service supports a webhook called every time when an image is uploaded. For example, such a webhook can verify if the image type or size matches the business rules of the application.
If a webhook is configured, the Image Service sends a POST request to the specified URL after any image is uploaded with the following payload:
| Property | Description | Data Type |
|---|---|---|
image_name |
Original Image Name. |
string |
size |
Size of the image in bytes. |
number |
width |
Number of pixels wide. |
number |
height |
Number of pixels high. |
number |
format |
Name of the decoder used to compress image data. e.g. jpeg, png, webp, gif, svg |
string |
has_alpha |
Boolean indicating the presence of an alpha transparency channel. |
boolean |
image_type |
Type of Image as defined in the Image Service. e.g. MOVIE_COVER |
string |
The webhook can run any validation based on the payload data and return an array of errors:
{
errors: {
message: string;
code: string;
}[];
}If the array is empty, the image is accepted. If the array is not empty, the image is rejected and the API returns specified errors as the "reason".
See also: Secure implementation of webhooks in Mosaic.
Server-side Download
There is a command initiating image download from a configured image storage.
Parameters:
-
Image relative path in the image storage (e.g. "/images/covers/avatar.jpg")
-
Image type that defines which image formats to create (e.g. "movie_cover").
-
Optionally, a list of tags to add to the image
-
Optionally, a correlation ID.
Ingest
Ingest feature implemented in the Media Service allows to create and link an image (cover) for each ingested entity downloading them from a pre-configured Image Storage. Ingest uses the interface described above under Server-side Download.
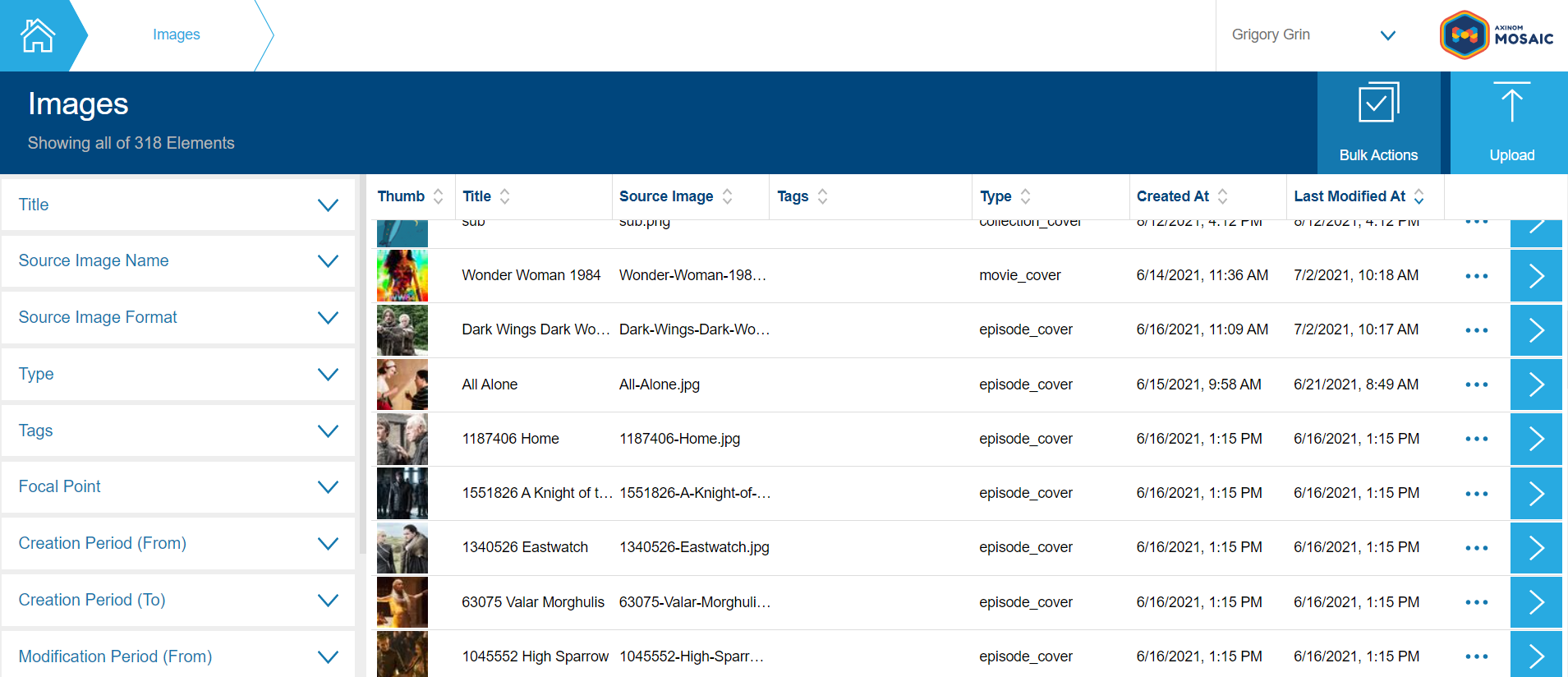
GUI
Image Service comes with a micro-frontend for managing and uploading images. It plugs seamlessly into the Management System where it can be used together with the other Mosaic Services.


Image Service exposes frontend extensions that any other Mosaic Service can use to render an image preview and to select an image.


Data Model
Image. Image has a file (stored in an internal storage) and metadata. An Image is immutable. If a change is required, a new image shall be uploaded. This is to prevent unexpected consequences of an image change for existing usages.
Image Type. Every Image shall be assigned to an Image Type. Any Mosaic service can register its image types (sending messages to the Image Service). Image Type has no semantic in the context of the Image Service, but they can be interpreted by the owning service.
Image Tag. Users can tag Images. Other services can give meaning to the tags.
Configuration
Image Acquisition Profile Configuration
Image Service settings in the Management System include an image acquisition profile. You can configure any storage provider supported by Mosaic and specify the images location within this storage.
See also: Set up Image Service.
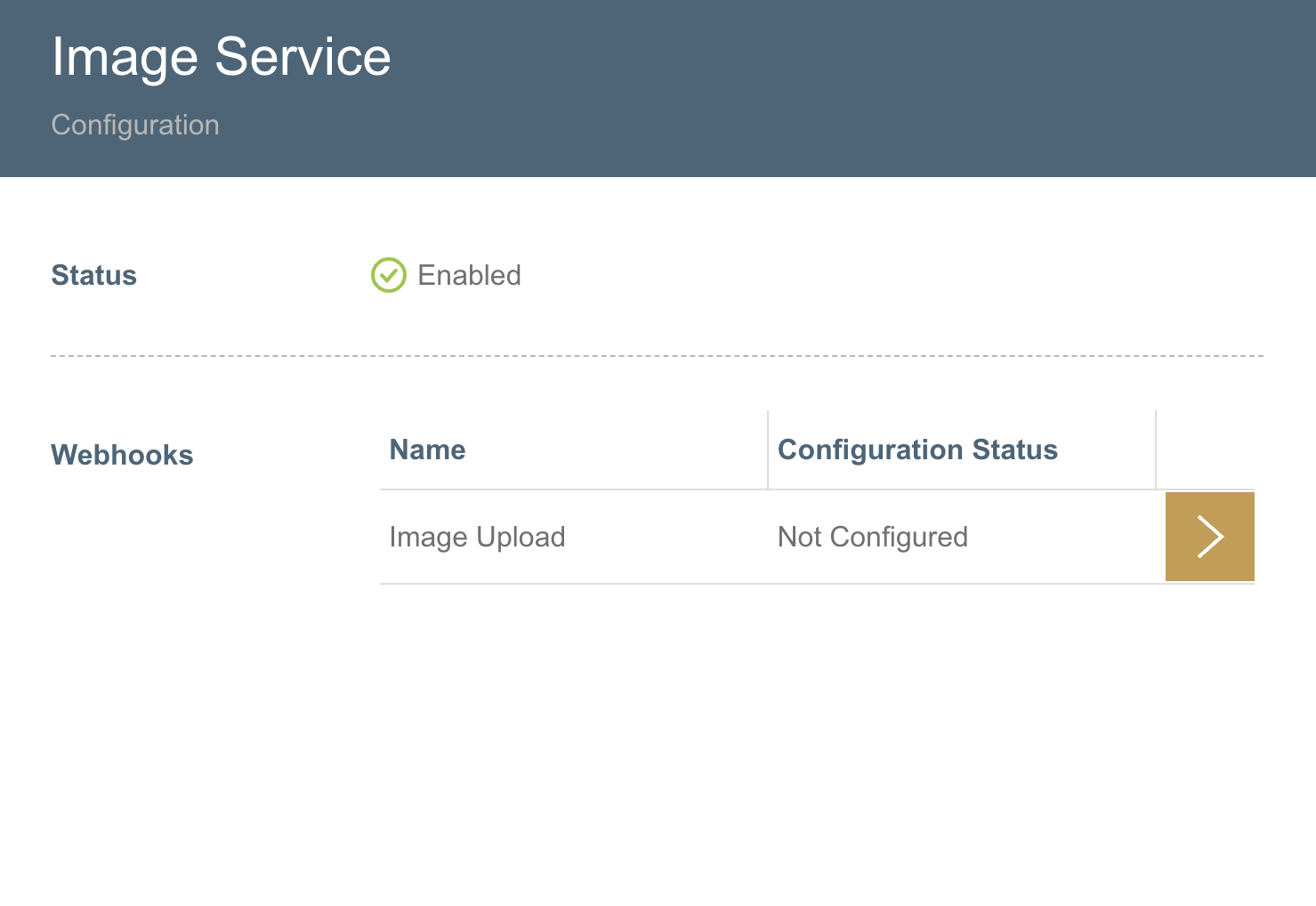
Webhook Configuration
Image Service supports a webhook called every time when an image is uploaded. For example, such a webhook can verify is the image type or size matches the business rules of the application.
To configure a webhook, go to the Image Service settings in your environment in the Mosaic Admin Portal and specify the Url of your webhook.

See also:
Pricing
The service fee follows the tiered model depending on the number of images. See Mosaic Pricing for more details.

